About us
My captors handled me rather roughly and, perhaps, not without reason, for I had knocked three of them unconscious before they overpowered me.
Had I but had a sword! What I should have done to them then! But though I was battered and bruised as they hustled me down from the tower, I was smiling; for I was happy.
Had I but had a sword! What I should have done to them then! But though I was battered and bruised as they hustled me down from the tower, I was smiling; for I was happy.
Created for
Idea taken
Uber
Case behance
About us
My captors handled me rather roughly and, perhaps, not without reason, for I had knocked three of them unconscious before they overpowered me.
Had I but had a sword! What I should have done to them then! But though I was battered and bruised as they hustled me down from the tower, I was smiling; for I was happy.
Had I but had a sword! What I should have done to them then! But though I was battered and bruised as they hustled me down from the tower, I was smiling; for I was happy.
Created for
Idea taken
Uber
Case behance
Как сделать

Видео нужно сделать более легким
Видео очень долго грузится при обновлении страницы. Я, для красоты, сделал видео с очень большим весом и качеством. Для реального проекта нужно уменьшать размер и качество, чтобы оно грузилось быстрее. Я же для красоты добавил видео Full HD разрешения.
Кнопку делаем шейпом и увеличиваем на 40000%
По шагам описывать не буду, можете все это посмотреть в шаблоне.
Просто увеличение по скроллу за 450 пикселей на 40 000%, чтобы перекрыть все пространство на всех мониторах.
Просто увеличение по скроллу за 450 пикселей на 40 000%, чтобы перекрыть все пространство на всех мониторах.
Меняем цвет текста
Белый шрифт через 50 пикселей становится по скроллу невидимым, а черный наоборот.
У черного шрифта изначальное значение дистанции и прозрачности должно стоять 0
У черного шрифта изначальное значение дистанции и прозрачности должно стоять 0
Какие минусы
В сафари очень сильно деформируется шейп при увеличении. Тут уже ничего я сделать не могу.
Как можно решить
На телефонной версии я сделал смену фона через стандартные блоки. Вы можете посмотреть, что в самом начале стоит блок DV11A а у Zero блока я убрал фон, чтобы эффект работал. При первом скролле фон меняется на мобилках с черного на белый. Через 200 пикселей цвета шрифтов меняют друг друга. Можете посмотреть на мобилках у себя.
Регистрируемся на Dropbox
У Dropbox есть бесплатная подписка, но если на ваш сайт, где будет встроено данное видео, будет заходить большое количество людей, то Dropbox скажет вам, что мы молодец, все у вас хорошо, но начни-ка ты платить 900 рублей в месяц и пользуйся сколько душе угодно.
За 900 рублей вы получаете все плюшки Dropbox и 2 ТБ облачного хранилища. Я себе взял, так как часто вставляю такие видосы на сайт.
За 900 рублей вы получаете все плюшки Dropbox и 2 ТБ облачного хранилища. Я себе взял, так как часто вставляю такие видосы на сайт.
Код для вставки в Zero-блок
Есть 2 формата вставки. На фон и просто в нужное нам место с нужным размером.
В обоих форматах вставка кода осуществляется одинаково, за исключением того, что для фона мы растягиваем наш HTML фрейм на 100% высоты и ширины страницы, а во втором только на нужную нам область.
В обоих форматах вставка кода осуществляется одинаково, за исключением того, что для фона мы растягиваем наш HTML фрейм на 100% высоты и ширины страницы, а во втором только на нужную нам область.
Код для вставки видео на фон
<div id="videoBackground">
<video style="object-fit: cover; background-size: cover; width: 100%; height: 100%;" preload="auto" playsinline autoplay loop muted>
<source src="https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0" type="video/mp4">
</video>
</div>
<script>
$(document).ready(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoBackground")
.width(width)
.height(height);
});
$(window).resize(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoBackground")
.width(width)
.height(height);
});
</script>
Код для вставки видео в нужное место
<div id="videoCover">
<video style="object-fit: cover; background-size: cover; width: 56%; height: 59%; border-radius: 8px;" preload="auto" playsinline autoplay loop muted>
<source src="https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0" type="video/mp4">
</video>
</div>
<script>
$(document).ready(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoCover")
.width(width)
.height(height);
});
$(window).resize(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoCover")
.width(width)
.height(height);
});
</script>
<style>
#videoCover video, div#videoCover {
width: 100%!important;
height: auto!important;
}
</style>
Поделиться видео в Dropbox
Тут вопросов возникнуть не должно.
1. Добавляем видео
2. Жмем правой кнопкой мыши и жмем "Поделиться"
3. В самом низу открытого окошка кликаем на "Создать ссылку"
1. Добавляем видео
2. Жмем правой кнопкой мыши и жмем "Поделиться"
3. В самом низу открытого окошка кликаем на "Создать ссылку"
Меняем ссылку и вставляем в код
Dropbox выдает нам ссылку:
https://www.dropbox.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
Мы меняем на:
https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
https://www.dropbox.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
Мы меняем на:
https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0
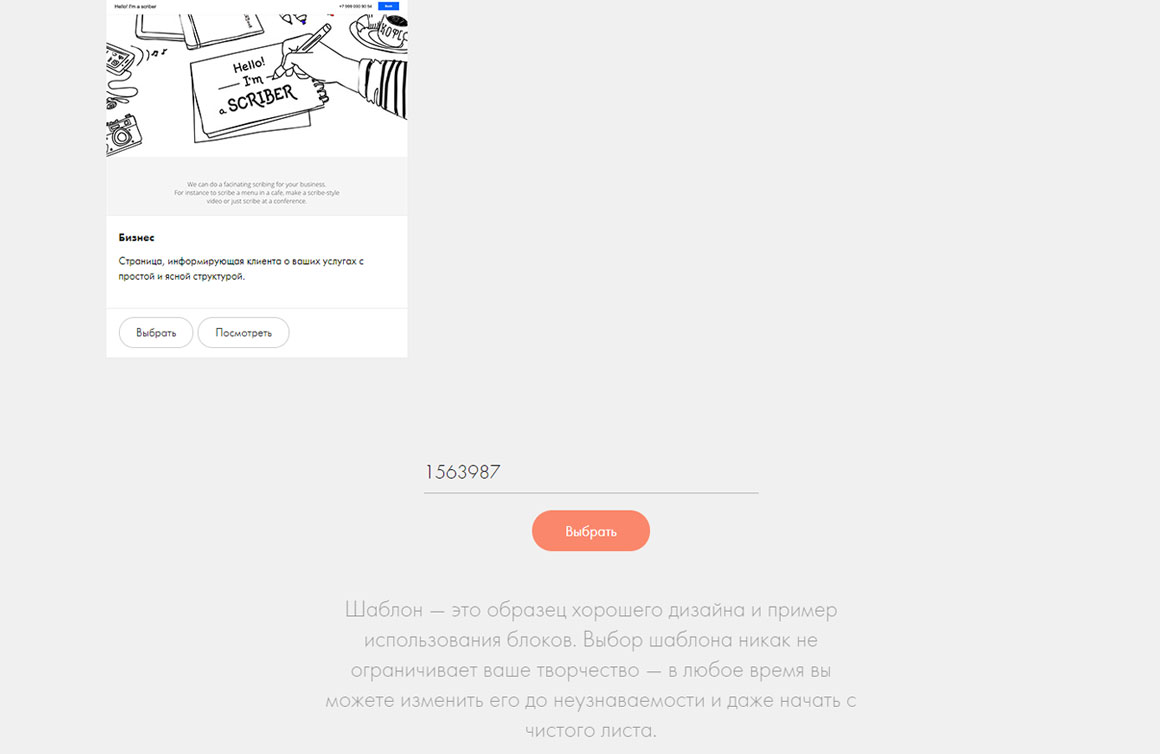
ID шаблона
19238640

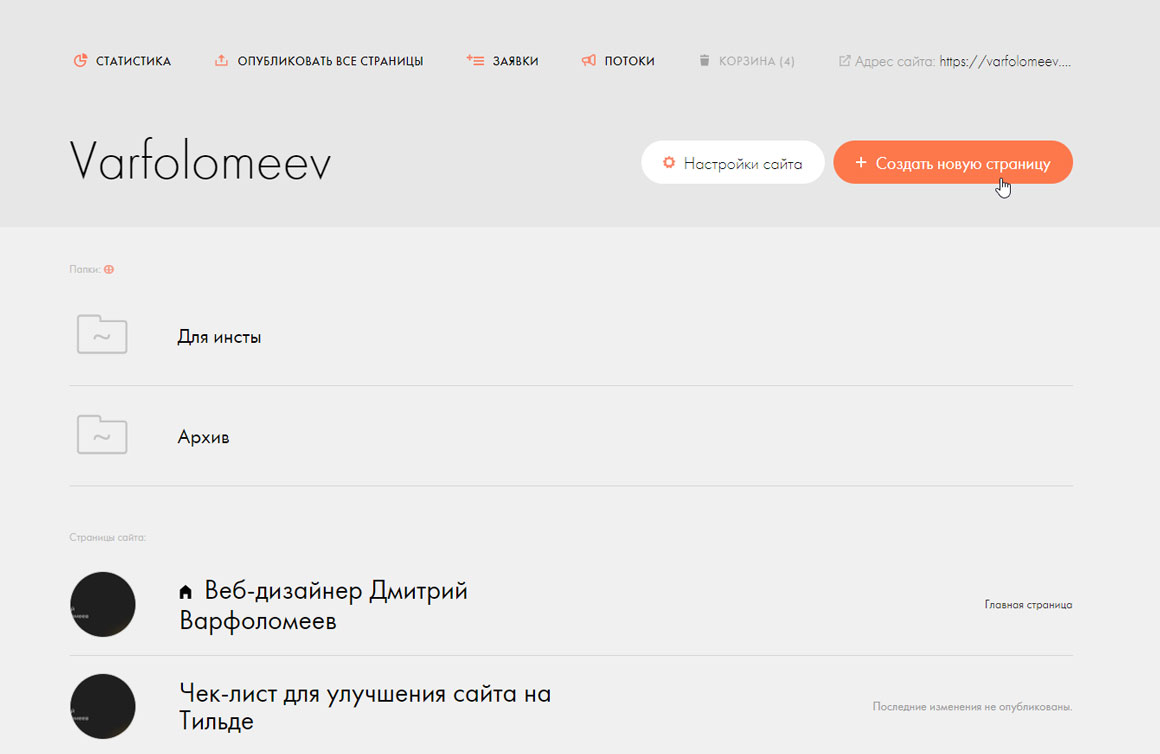
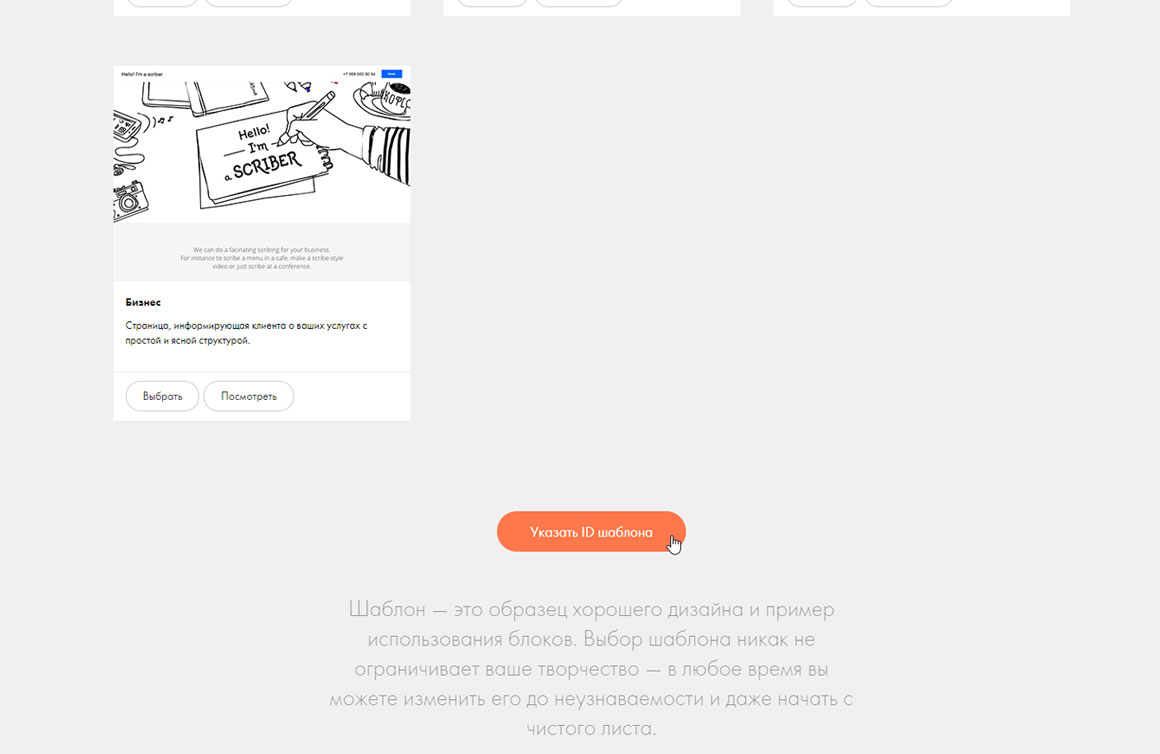
Как добавить шаблон


Создаем новую страницу на сайте

Скроллим в самый низ

Добавляем нужный id шаблона
